
Gitlab har en Web IDE som man kan lägga upp grejer i.
I den så kan man lägga upp nya filer, ändra och committa till git. Men man kan också skärmdumpa och klistra in med ctrl+c vilket är trevligt.
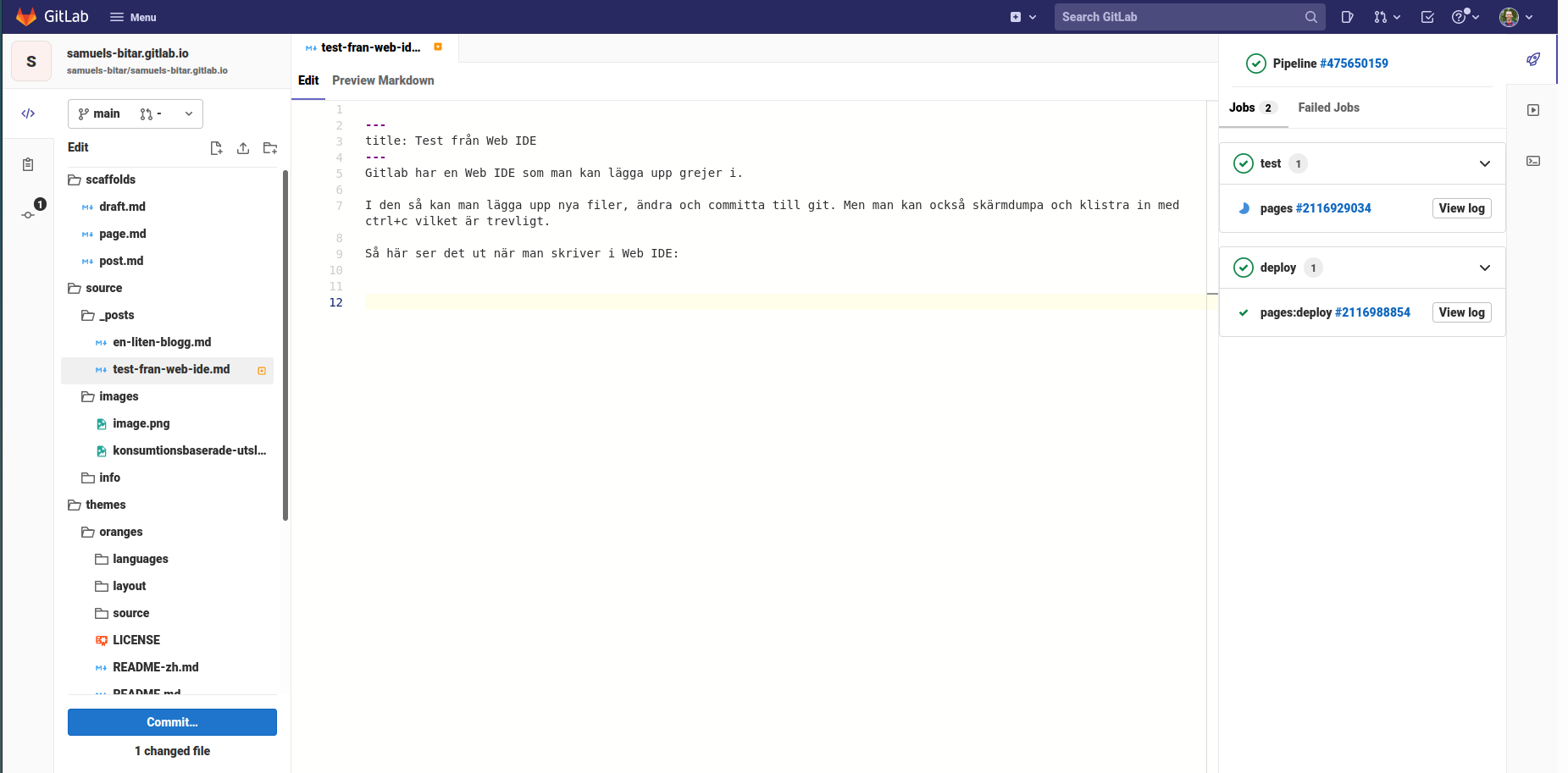
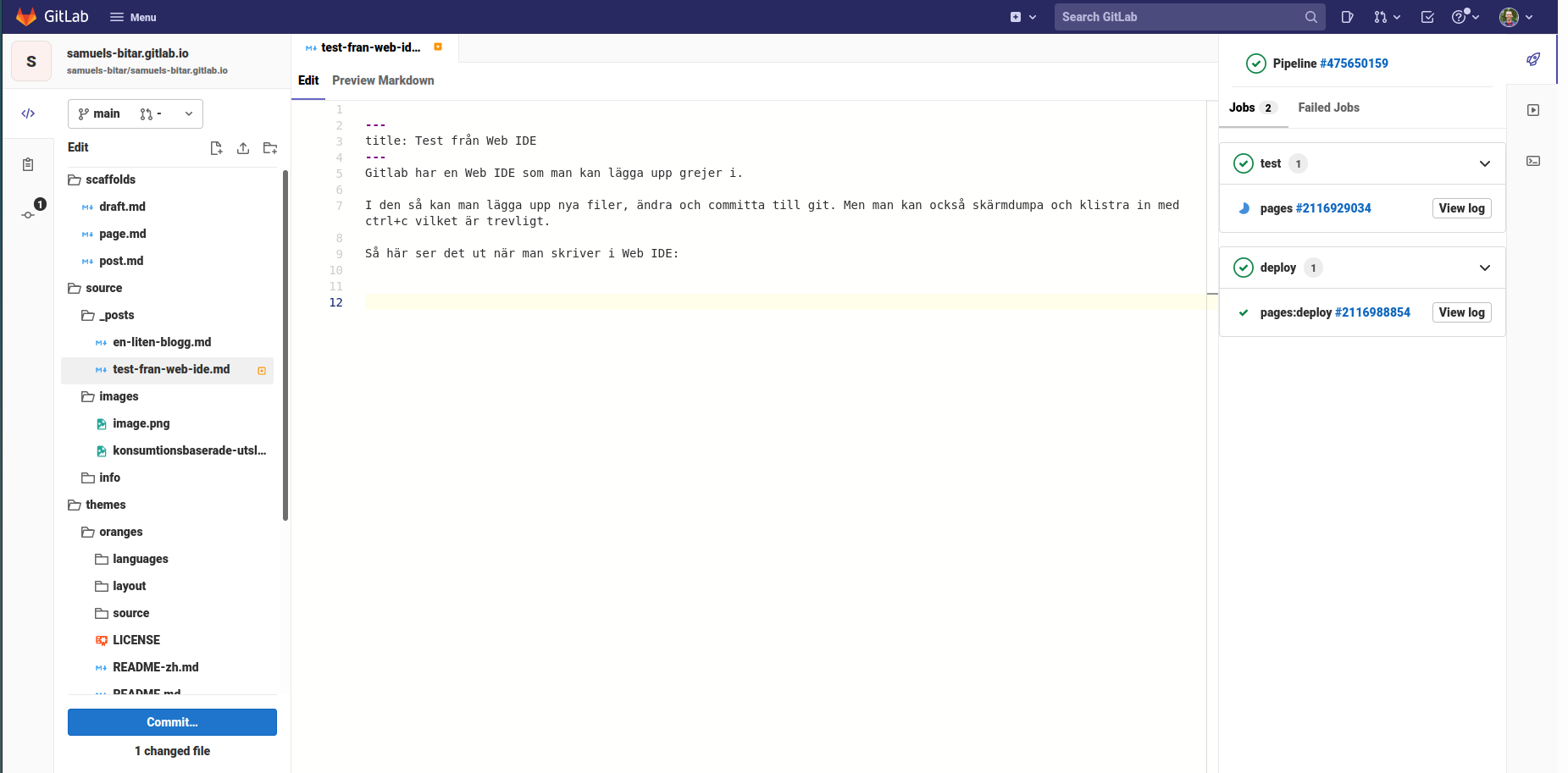
Så här ser det ut när man skriver i Web IDE:

Bilden ovan är skärdumpad och klistrad in i Web IDE. Det som händer då är att det klistras in en text:
1 |  |
(Texten i första klamern är beskrivningen av bilden och texten inom parentes är filvägen till bilden).
Det skapas också en bild i filträdet: source/_posts/images.png. Nu så vill vi ju inte att alla bilder ska heta images.png och vill inte heller att beskrivningen ska vara images.png. Så då tar vi och ändrar till:
1 |  |
Sen kopierar vi texten /images/screenshot-web-ide.png. För sen ska vi flytta bilden images.png. Då flyttar vi till source/images/screenshot-web-ide.png.